
通常,当我们在 Vue 中创建组件时,它们出现在我们期望的 DOM 结构中。但是,有时我们并不希望如此。一个很好的例子就是模态框——通常,模态框应该出现在页面上所有内容的顶部——所以如果我们在逻辑上在具体的组件中创建它,它可能会出现在某些 HTML 元素后面或需要一些奇怪的 CSS 样式让它达到顶部。
幸运的是,在 Vue 中有一种简单的方法可以解决这个问题,称为. 标签允许我们在组件中定义一些东西,然后在代码中我们想要的任何地方“传送”它。让我们看看它是如何工作的。
假设我们在 Vue 中有一个名为Modal.vue的简单组件,其中包含一个模态框。它看起来是这样的:
<script>
export default {
data() {
return {
display: false
}
}
}
</script>
<template>
<button id="show-modal" @click="display == true ? display = false : display = true">Show Modal</button>
<div class="modal" v-if="display">
My Modal
</div>
</template>
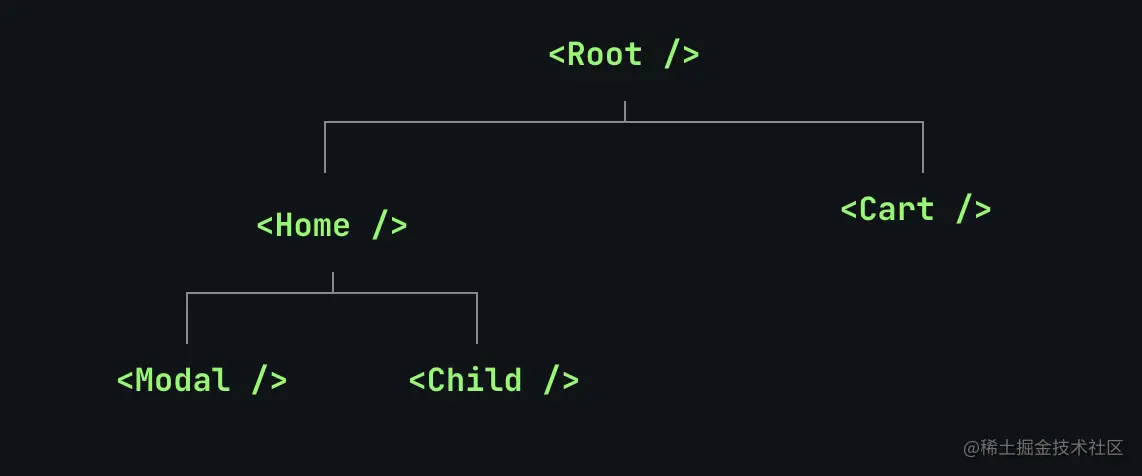
在我们的解构中,模态框处于非常深层的结构中:

由于Modal.vue在我们的结构中如此之深,它可能不会像我们想要的那样出现在我们其他内容的顶部。因此,理想情况下,我们希望它成为body标签的直接子代。使用,我们可以调整我们的组件以将其“传送”为body标签的直接子代,如下所示:
<script>
export default {
data() {
return {
display: false
}
}
}
</script>
<template>
<button id="show-modal" @click="display == true ? display = false : display = true">Show Modal</button>
<Teleport to="body">
<div class="modal" v-if="display">
My Modal
</div>
</Teleport>
</template>
Teleport的to属性应该是一个有效的 CSS 选择器。现在我们的.modaldiv 将被传送为 body 的直接子代,所以它总是出现在顶部,而不是深深地嵌套在我们的 Vue 结构中。
我们可以使用:disabled属性基于某些逻辑禁用Teleport标签。例如,我们可以myToggle使用以下代码检查设置为 true 的值:
<Teleport :disabled="myToggle"></Teleport>
上面,如果myToggle设置为true,则Teleport根本不起作用,这意味着我们只能在需要时启用它。因此,Teleport是 Vue 中一个非常有用的标签,用于调整我们在何时何地看到某些内容。在同一个 Vue 模板中使用多个Teleport标签也是可以的。


 暂无任何评论,欢迎留下你的想法
暂无任何评论,欢迎留下你的想法


