很多新手设计师在设计产品界面的时候很容易忽略空状态的页面设计,但如果我们的产品拥有良好的空状态设计,那么它就可以帮助呈现出更加引人注目的用户体验,同时进行更有效的交互。
空状态是空白的状态,是对没有数据页面的补充,一种对零数据的设计形式。

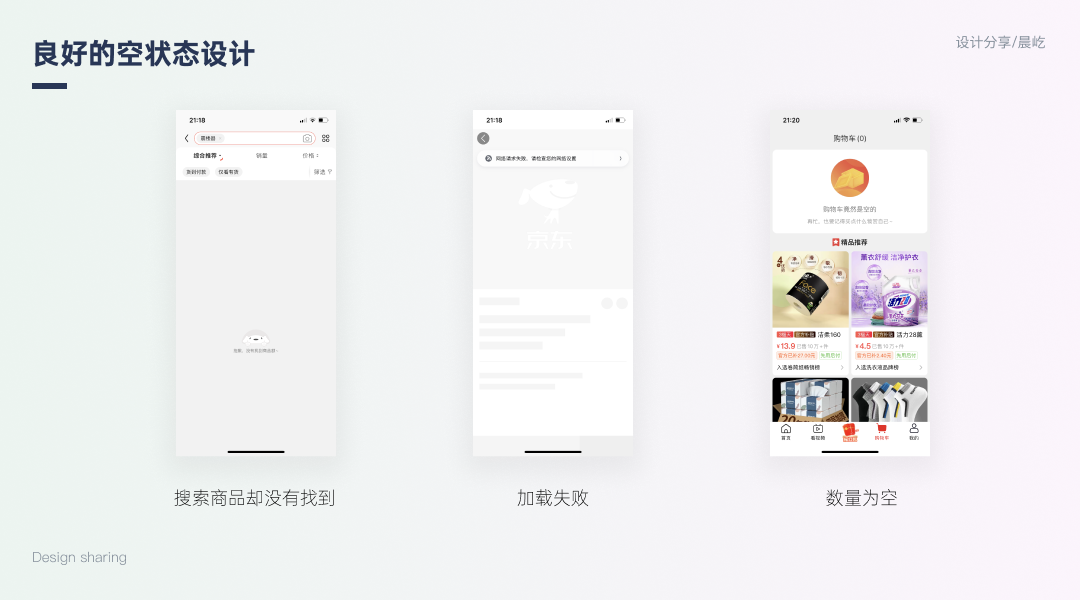
空状态是B端产品中不可缺少的一部部分undefined以网购为例,回想一下常见的空状态情况:

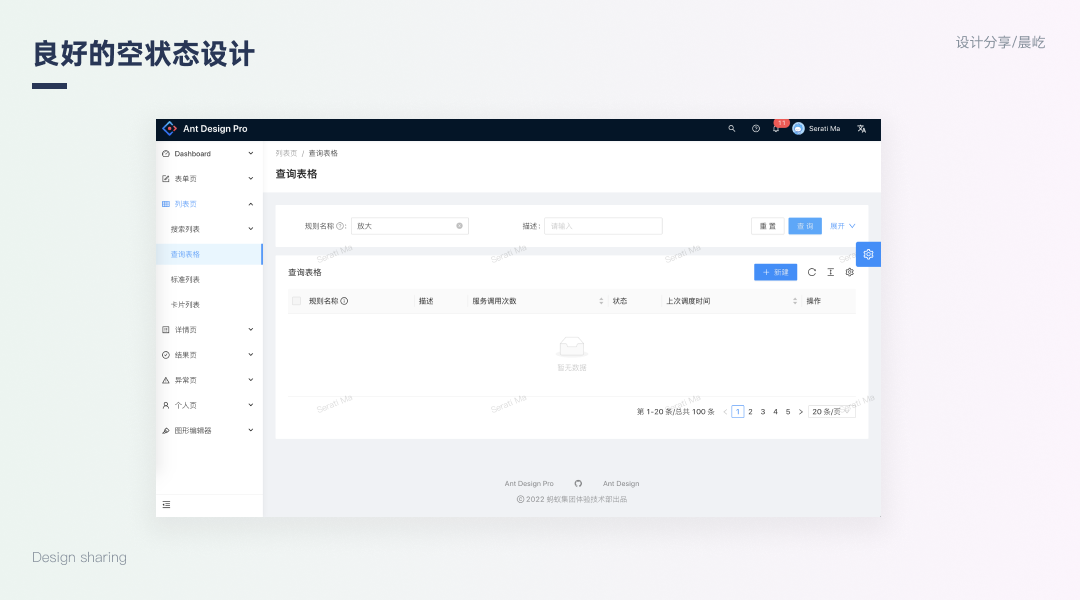
良好的空状态能够让用户感知当前系统的真实状态undefined明确下一步的操作。例如,当用户在表格中进行筛选的时候输入对应的筛选内容,无匹配结果需要反馈一个空状态告知用户,让用户感知系统状态是在执行筛选后的无匹配项,而不是系统不工作,并且此时可以告知用户的下一步操作,如更改关键词等。
最常见的空状态类型有:
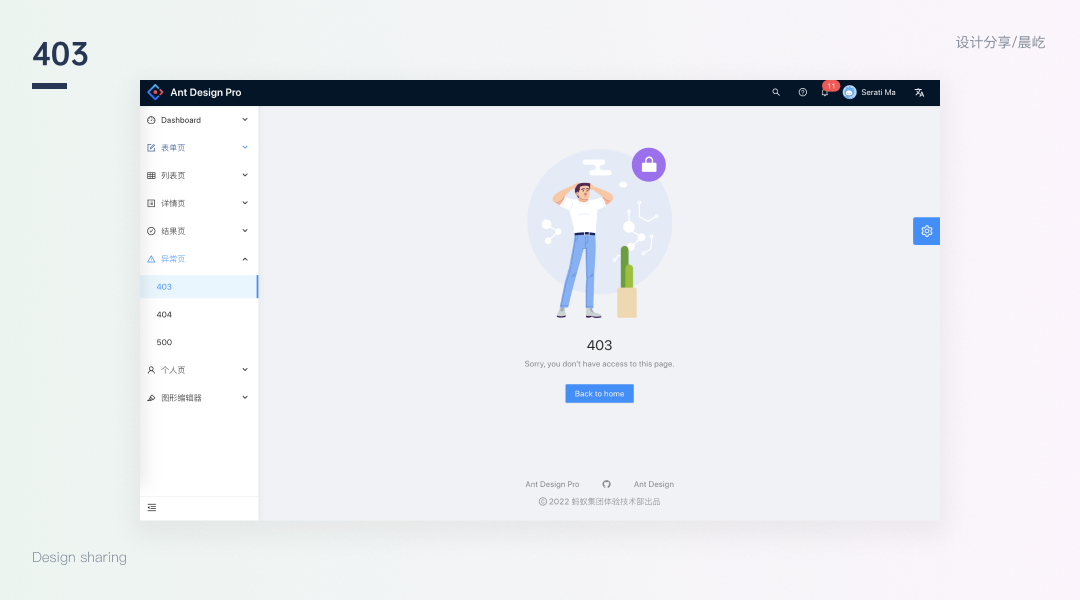
1)403

含义:
通常指没有权限访问此页面。在B端产品中,由于用户角色的权限关系,导致一个页面部分用户可以看到操作,部分用户无法打开。当没有权限的用户打开链接后就会提示403。
对应操作:
由于是权限关系,表示此用户无权限操作或查看该页面,并且这种场景出现概率极低,通常给返回首页按钮即可,用户点击可返回首页或工作台。
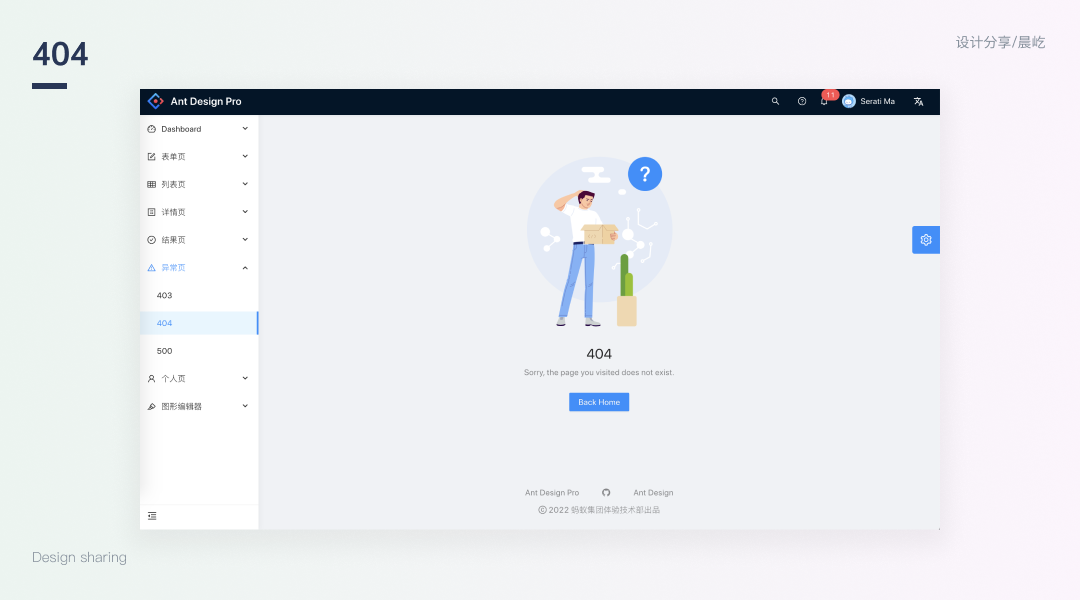
2)404

含义:
404是一种http状态码,意思是:所请求的页面不存在或已被删除。
对应操作:
该页面不存在或者被删除,可以给返回首页按钮,引导用户返回首页进行其他业务操作。
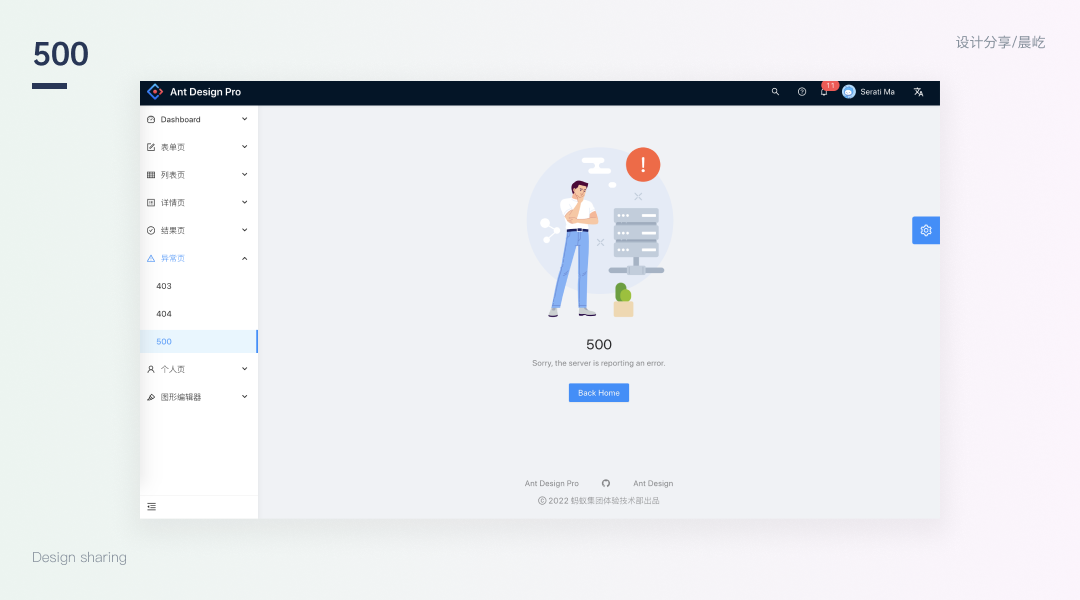
3)500

含义:
服务器遇到了一个未曾预料的状况,导致了它无法完成对请求的处理。一般来说,这个问题都会在服务器端的源代码出现错误时出现。
对应操作:
对于服务器出现的故障,可以给用户一个刷新的按钮或者关闭按钮。这种情况下页面无法进行其他操作。
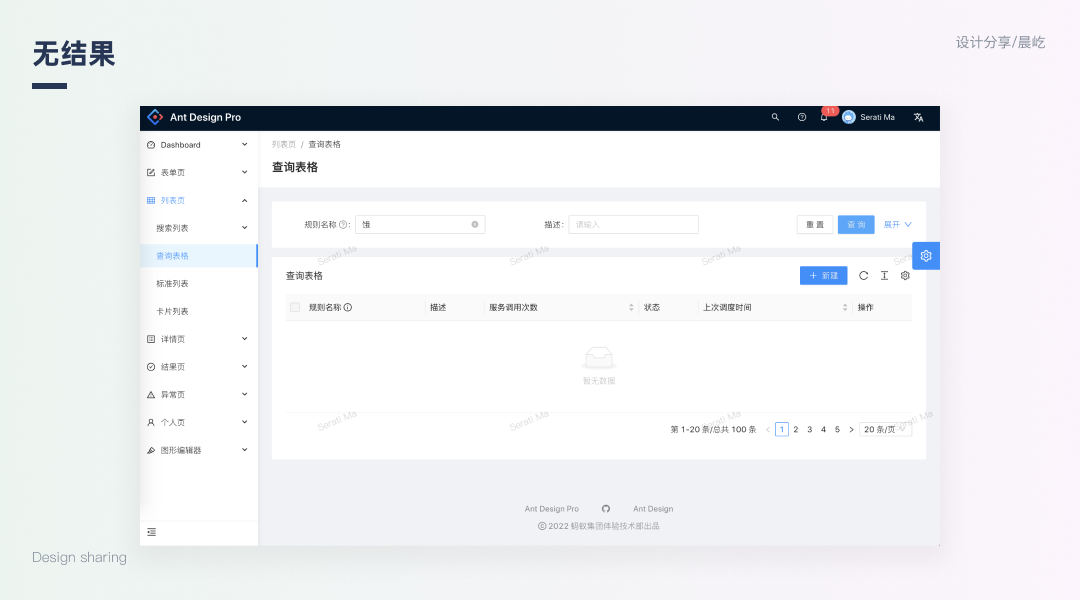
4)无结果

含义:
最常出现在B端查询界面中,输入查询条件后,无匹配的结果
对应操作:
可以提醒用户重新输入查询条件试试
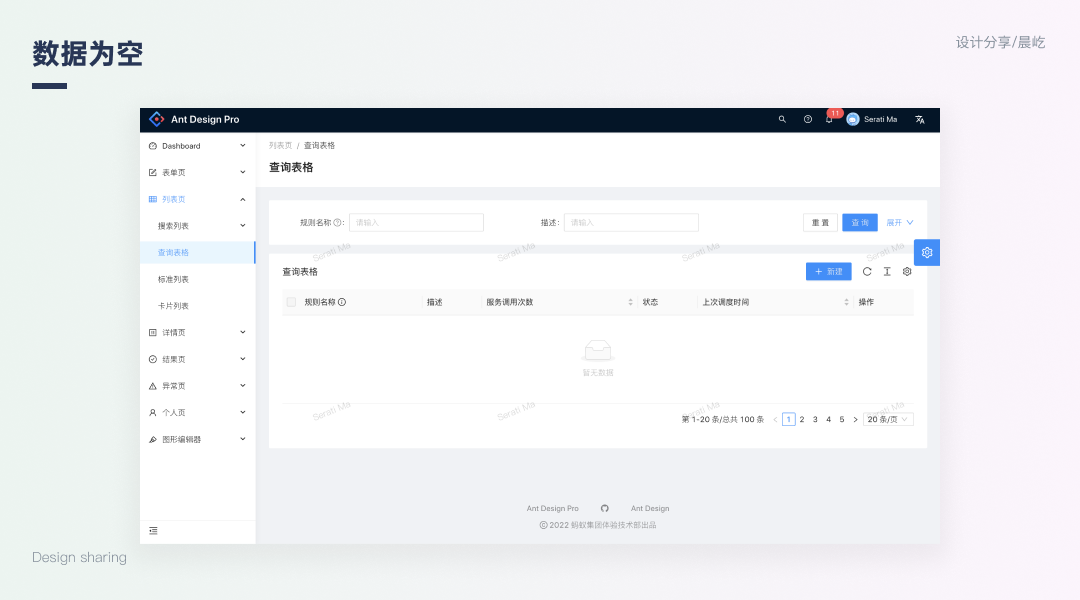
5)数据为空

含义:
数据为空更多出现在新用户刚进入系统的场景,没有新的数据产生,会出现数据为空的表格、详情等。
对应操作:
数据为空的情况下在B端产品中比较少见,也需要区分情况。任务型的数据为空可以给予用户一个赞或者鼓励的正向反馈,让用户的本能层感知到产品的情感化。
我总结了B端异常状态的页面,大概是五种设计类型:

此形式在商业产品中使用较少,多见于飞机稿及一些小众产品。一图胜千言是理想的情况,真实场景下,孤零零的一张配图无法阐述当前发生了什么以及应该如何摆脱困境。不建议使用。

纯文案能够简洁清晰描述问题或状态,帮助用户快速定位问题点。适用于极简产品、对视觉没有极致要求的B端产品,有个性设计语言的小众产品等。缺点是略显单调,无法进一步触发场景,产生共鸣。创造更多价值。

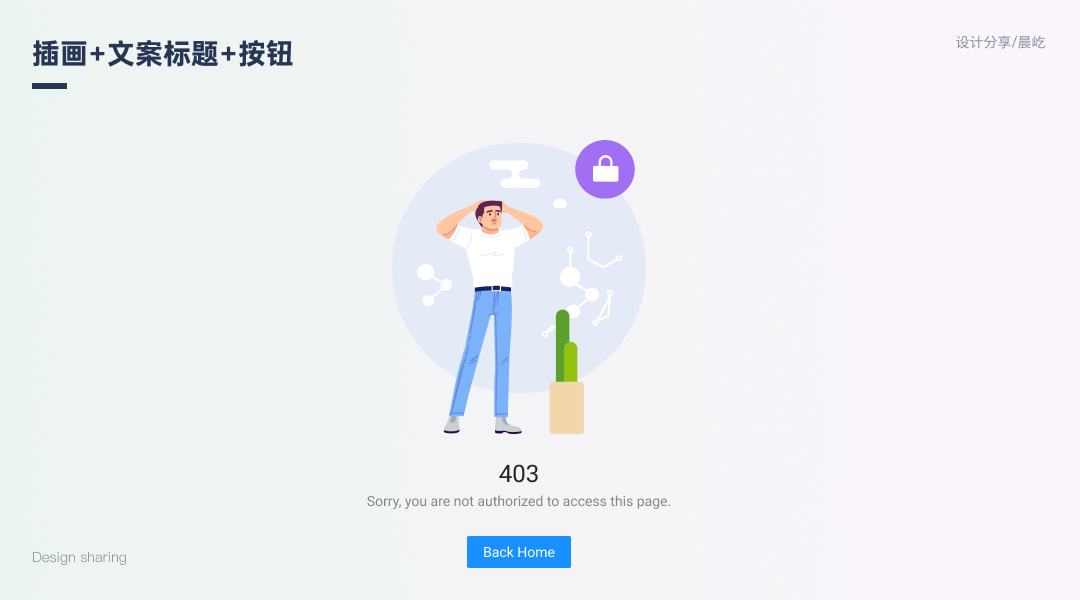
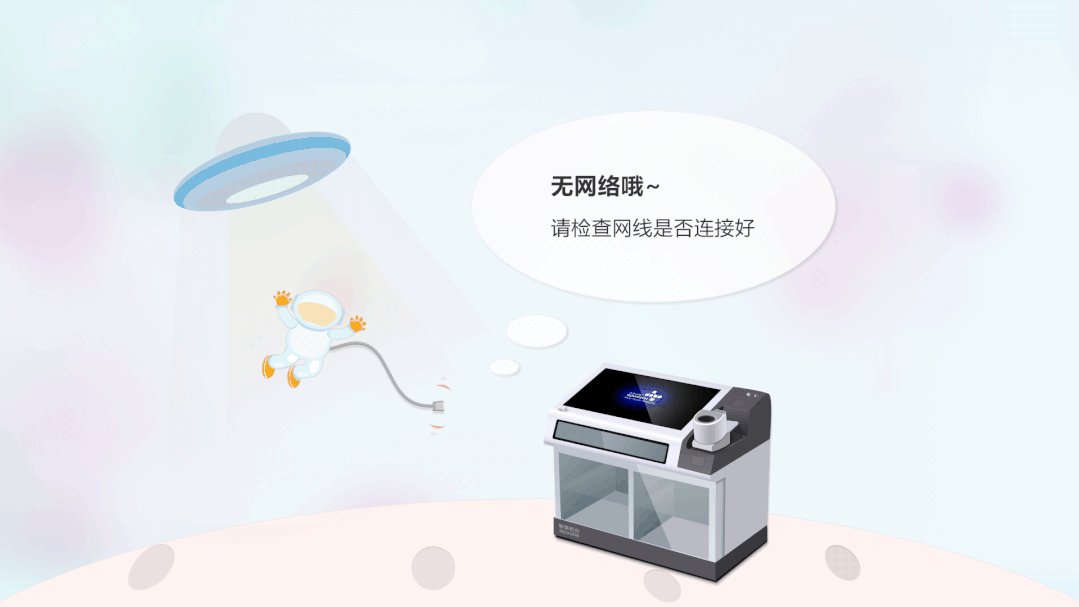
比较主流的空状态内容形式,通过精心设计的插画陈述产品状态,引导体验路径甚至传达品牌价值,辅之对应的精确文案。从传达信息的角度帮助用户理解当前所处的状态,遇到的问题,以及解决方案。
如果你决定要使用插图和文案,请确保它们要有层次感,不会相互影响。一个好的插图能够为页面带来足够的乐趣和参与度,此时,你可以使用简单且常用的文案。

按钮有更强的操作指引效果,强引导用户去点击操作按钮,此时操作按钮的跳转逻辑很重要,需要能够在异常状态的场景下真正帮助用户解决问题或缓解焦虑。

在空状态设计中,使用友好且合适的文案内容能够带来意想不到的效果。搭配上特别设计的插画,可以帮助你设计出一个成功的空状态。所以空状态的设计我们应该不容忽略!
常见的设计形式:
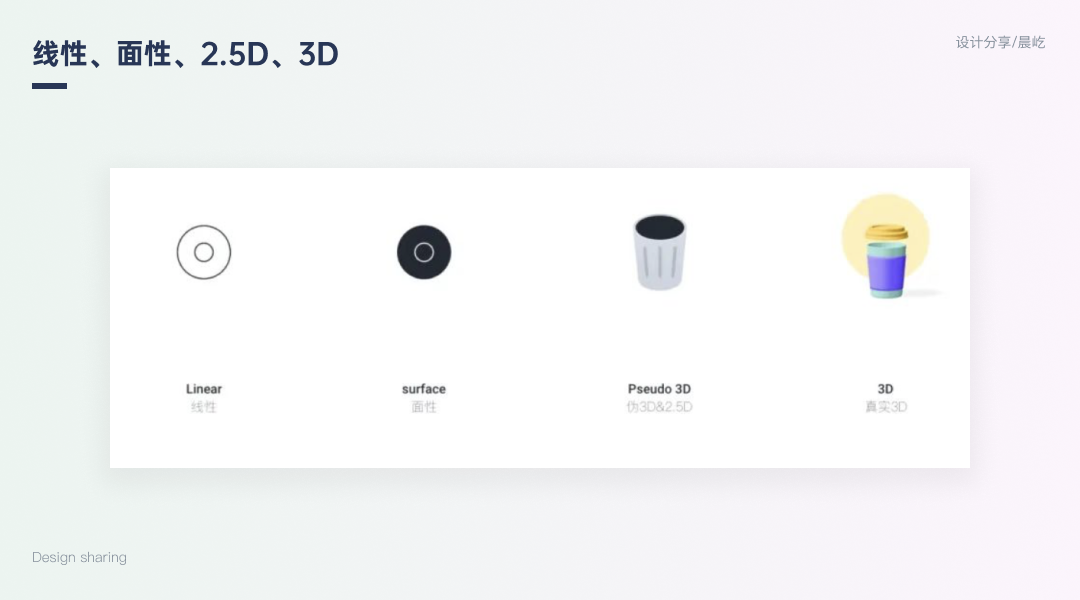
1)线性、面性、2.5D、3D

2)中性色、中性色+彩色、彩色

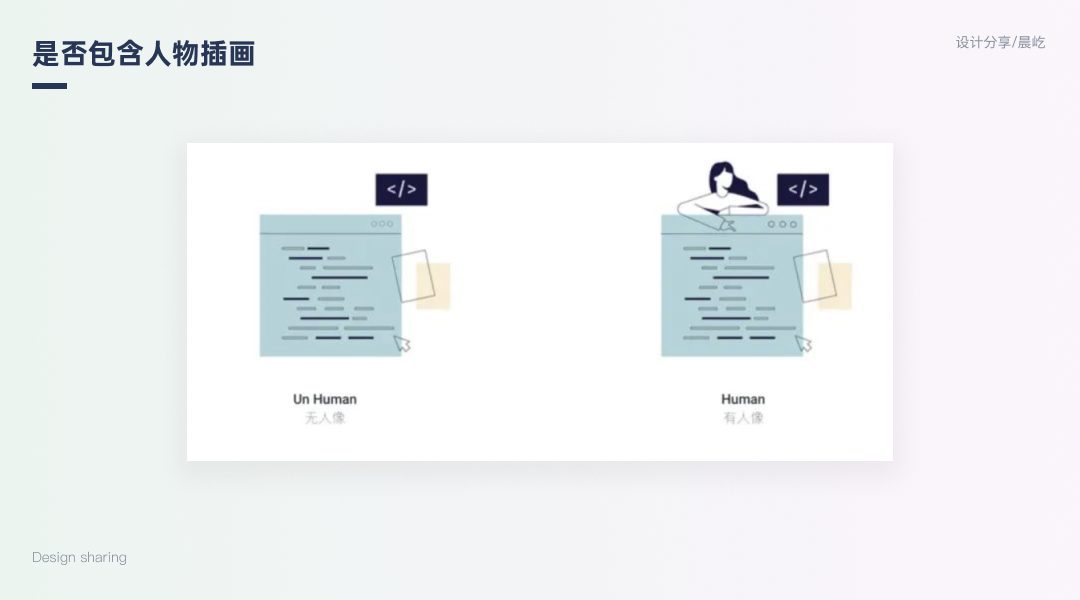
3)是否包含人物插画



 暂无任何评论,欢迎留下你的想法
暂无任何评论,欢迎留下你的想法