译者 | 布加迪
审校 | 孙淑娟
存档节点是以太坊网络上存储历史区块链数据的特定节点。由于它们提供了这些历史信息,当您需要审计过去的交易历史或收集数据时,它们将大有用场。Etherscan和Dune Analytics等服务使用存档节点,但任何人都可以自己运行存档节点。

我们在本文中将介绍不同类型的以太坊节点,深入了解存档节点,并介绍Infura的新存档节点功能。然后,我们将以一个实际项目为例,展示如何将Infura API和web3.js连接到预构建的React前端。完成后,用户就可以查询存档节点,以获取某个以太坊钱包地址的一些统计信息。
简单来说,节点就是网络中的连接点。拿以太坊来说,不同类型的节点对网络负有不同的责任。
以太坊区块链在所谓的以太坊虚拟机(EVM)上运行,EVM是一种去中心化的全球计算机。节点为该计算机提供处理能力。它们可以提供请求的数据、创建和验证区块、存储交易数据或智能合约代码等等。凡是拥有所需硬件的人都可以下载以太坊客户软件,并启动自己的节点,参与到网络中。这也可以防止任何单个实体控制整个网络,促进以太坊的去中心化。
以太坊节点主要有四种类型,对网络的贡献各有不同。它们共同将信息传递给其他节点,验证交易和EVM状态,并提供保持以太坊网络高效运行所需的基础设施。它们相互联系,以确保都能就网络状态达成一致。因此,拥有更多节点使得网络更强大,更能抵御攻击。
全节点验证交易和EVM状态、验证区块、启动和执行智能合约代码,并在请求时提供网络数据。它们还将以太坊区块链的状态存储到最近的128个区块,并可以根据需要建立历史状态存档。
挖矿节点是运行挖矿客户软件的全节点。在目前状态下,以太坊通过工作量证明算法提供共识。这意味着挖矿节点与其他挖矿节点争夺算力,以创建下一个区块。一旦创建,新区块将被广播到网络,由其他节点验证,并附加到区块链的末尾。
轻节点是全节点的“轻量”版,只包含区块头数据,比如前一个区块的哈希和时间戳,而不是整个区块数据。它们向全节点发出按需请求,用户需要时才验证状态的某些部分。典型的用途是查看余额、验证交易是否已确认、检查事件日志以及执行其他轻型任务。轻节点很容易由手机或Raspberry Pi等容量较低的设备运行。
存档节点是一种“存档模式”下运行的全节点。它们包含与全节点相同的所有数据,但还包含自创始区块(Genesis Block,即第一个区块)以记录整个区块链的所有历史状态数据。下面将着重介绍存档节点。
虽然全节点可以重建历史区块链状态数据,但这个过程缓慢且低效。您可能需要迅速提供这些数据,具体视用例而定。这时候存档节点就有了用武之地。因为存档节点包含自第一个区块以来的历史数据,它们可以随时轻松地跟踪任一笔交易。
如果您需要从以太坊区块链获取最近的128个区块之前的信息,最有效的获取方式是通过存档节点。其中一些信息可能包括账户余额、智能合约代码、交易数量或特定存储位置的值。它们还可以无需在区块链上创建交易的情况下测试智能合约代码。
运行您自己的节点意味着可以更好地控制您与区块链共享的信息。您可以创建更安全和私有的 dApp(去中心化应用程序),确保您的地址和余额不会泄漏到网络上的随机节点。运行存档节点还意味着无需注册任何第三方服务,即可快速访问历史区块链数据。
这些是您运行自己的以太坊存档节点所需的硬件规格:
启动存档节点的要求使其可以被顺畅访问。算不上便宜,但个人负担得起。不过,这确实需要一些技术知识和不断的维护。如果您没有时间、精力或设备来自己运行,节点提供商是很好的选择。
节点提供商使任何人可以通过易于使用的API,轻松访问以太坊区块链,并与之交互。您要做的就是创建一个新项目,然后使用节点提供商提供的URL轻松调用JSON RPC方法。
Infura可以说是该领域大受欢迎的节点提供商。它由MetaMask和Truffle区块链开发框架背后的团队ConsenSys创建。它存在已有一段时日,其服务非常适合初学者和希望扩大规模的组织。
根据构建的项目类型,您可以将几种不同的技术连接到节点提供商。
如果您在编写与历史数据交互的智能合约,那么Truffle或Hardhat等开发套件将满足需求。它们都有各种各样的内置工具,可以让dApp的整个开发生命周期变得极其容易。在这种情况下,连接到存档节点就像将提供的API URL端点设置为要在前端代码中使用的变量一样简单。
如果您需要快速访问存档节点以进行本地开发或测试,Truffle提供了可以很好地完成该任务的个人区块链。这个区块链名为Ganache。从Ganache版本7.0开始,启动具有存档访问权限的以太坊区块链的本地实例只需执行一个命令:
ganache --fork
然后,您可以使用URL:http://localhost:8545或设置端口所用的任何URL,以上面类似的方式进行交互。
如果您不需要一套区块链工具,可以直接在前端代码中使用节点提供商URL,并使用JavaScript库(比如ethers.js或web3.js)连接到它。这是我们将在下面的项目中探究的选项。
如本文开头所述,我们将制作一个简单的“年度回顾”类型的应用程序来显示2021年的一些钱包统计数据。我们将克隆一个预构建的前端,那样只需关心查询存档节点,然后很好地显示数据。
我们将学到:
完成项目需要什么:
其他资源:
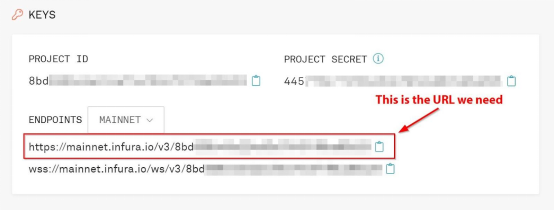
我们项目的第一步是设置一个Infura帐户,并获取API端点URL。前往Infuria网站,创建一个新帐户或登录。
创建一个新项目以获取我们稍后在项目中需要的API Endpoint URL。

由于所有用户都可以免费访问存档,因此我们无需使用Infura帐户完成任何其他步骤。
接下来开始处理前端!
我们将在一个预制的React前端上为这个项目的其余部分构建。如果您以前从未用过React,也没关系。我们将一起完成剩下的步骤。
为了正确安装项目,我们将使用Git和节点软件包管理器(npm)。要查看它们是否已经安装,我们可以在命令行中检查版本号:
npm –version
git --version
如果它们仍需要安装在您的机器上,您可以通过“项目”部分中提供的链接来获取它们。
安装完毕后,我们可以开始处理项目的其余部分了:
在命令行中,导航到您想要处理的文件夹,为我们的项目克隆存储库:
git clone https://github.com/paul-mcaviney/archive-node-project-frontend.git
将目录更改为新项目文件夹,安装所需的依赖项:
cd archive-node-project-frontend
npm i
依赖项安装完成后,不妨运行项目,以确保它到目前为止正常工作:
npm start
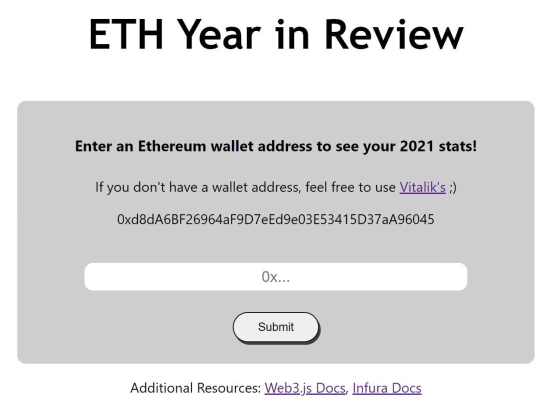
如果一切安装正确,现在有一个前端会在http://localhost:3000上运行,就像这样:

有一个文本字段可用来输入钱包地址。点击“提交”按钮,进入到结果页面。我们还可以通过按“输入新地址”按钮,从此处返回到输入页面。
在开始编码之前,我们需要另安装一个依赖项。我们将使用web3.js通过Infura URL来访问存档节点。要安装web3.js,请在我们项目的目录中键入以下命令:
npm install web3
我们将在src文件夹下的App.js文件中完成所有编码。需要编写的第一段代码是将web3导入我们的项目,并将其连接到Infura URL。在导入语句下,在App函数之前,添加以下代码:
JavaScript
const Web3 = require('web3');
const infuraURL = 'YOUR_INFURA_URL_HERE';
const web3 = new Web3(new Web3.providers.HttpProvider(infuraURL));
注意:在没有先隐藏您的实际Infura URL之前,请勿将该项目上传到公共存储库。您可以为此使用环境变量。
我们将使用useState React钩子来更新UI。您会注意到它已经在我们文件的顶部导入。接下来,不妨添加一些React状态变量,以便更轻松地显示我们从存档节点收集的数据。在results状态变量下,添加以下内容:
JavaScript
const [address, setAddress] = useState('');
const [currentBalance, setCurrentBalance] = useState(0);
const [startOfYearBalance, setStartOfYearBalance] = useState(0);
const [endOfYearBalance, setEndOfYearBalance] = useState(0);
const [balanceDifference, setBalanceDifference] = useState(0);
const [transactionCount, setTransactionCount] = useState(0);
现在我们需要更新handleInput函数,将用户输入分配给我们的地址状态变量,而不是将注释记入日志:
JavaScript
const handleInput = event => {
setAddress(event.target.value);
};
注意:您会注意到我们没有在此处进行任何检查以确保用户输入的内容实际上是以太坊钱包地址。这是为了使本教程保持简单。如果公开部署,您需要以不同的方式处理该问题。
JavaScript的最后一部分是一个异步函数,它将从存档节点收集数据,将其转换成更易读的值,并设置我们的状态变量。在表明your JavaScript code will go here(您的JavaScript代码将放在此处)的注释下,键入以下代码:
JavaScript
// Access and process data from Ethereum blockchain
const accessEthereum = async () => {
// 2021 Start and End Block variables
const START_2021_BLOCK = 11565019;
const END_2021_BLOCK = 13916165;
// Get current balance of address
const balance = await web3.eth.getBalance(address);
// Convert balance from wei to ETH and set state variable
setCurrentBalance(await web3.utils.fromWei(balance.toString(), 'ether'));
// Get wallet balance at the start of 2021 (Block #11565019)
const startBalance = await web3.eth.getBalance(address, START_2021_BLOCK);
// Get wallet balance at the end of 2021 (Block #13916165)
const endBalance = await web3.eth.getBalance(address, END_2021_BLOCK);
// Convert startBalance to ETH and set state variable
const startBalanceAsETH = await web3.utils.fromWei(startBalance.toString(), 'ether');
setStartOfYearBalance(startBalanceAsETH);
// Convert endBalance to ETH and set state variable
const endBalanceAsETH = await web3.utils.fromWei(endBalance.toString(), 'ether');
setEndOfYearBalance(endBalanceAsETH);
// Set balanceDifference from start to end of 2021
setBalanceDifference(endBalanceAsETH - startBalanceAsETH);
// Get transaction count at start of 2021 (Block #11565019)
let startTransactions = await web3.eth.getTransactionCount(address, START_2021_BLOCK);
// Get transaction count at end of 2021 (Block #13916165)
let endTransactions = await web3.eth.getTransactionCount(address, END_2021_BLOCK);
// Set total transaction count in 2021
setTransactionCount(endTransactions - startTransactions);
// Received results, condition met to show them on screen
setResults(true);
};
进入到HTML,我们要做的第一件事是用我们刚刚编写的新函数替换按钮函数。在change this button function(更改此按钮函数)注释下,更改按钮的函数调用:
<button onClick={accessEthereum} className='form-button' type='submit' name='submit' id='submit'>
我们需要的最后一段代码是HTML,它将显示我们从存档节点收集的数据。在return语句中,向下滚动到表明your HTML code will go here(您的HTML代码将放在此处)的注释,并添加以下内容:
HTML
<h3>{address}</h3>
<p className='result-heading'>Current Balance</p>
<p>{currentBalance} ETH</p>
<p className='result-heading'>Start of 2021 Balance</p>
<p>{startOfYearBalance} ETH</p>
<p className='result-heading'>End of 2021 Balance</p>
<p>{endOfYearBalance} ETH</p>
<p className='result-heading'>Difference from Start of 2021</p>
<p>{balanceDifference} ETH</p>
<p className='result-heading'>Number of transactions in 2021</p>
<p>{transactionCount}</p>
<br />
要查看完整的项目代码,请查看该GitHub存储库。
不妨测试一下我们的应用程序,看看它是否有效!先启动应用程序:
npm start
在文本字段中输入以太坊钱包地址,点击“提交”。如果您没有在2021年有效的钱包地址,可以使用Vitalik的钱包地址。

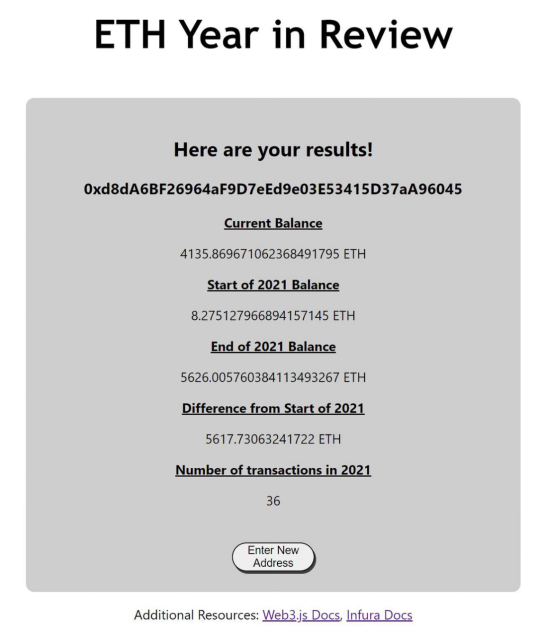
太棒了!我们的结果正确显示,可以看到2021年钱包地址的所有活动!
如果遵循本教程,您可以使用Infura API端点URL来访问存档节点上的数据,然后在一个简单的ETH Year in Review应用程序中很好地显示它。
存档节点可以从以太坊区块链访问最近的128个区块之前的数据。它们存储从第一个区块开始的所有历史状态数据,可以比全节点更快速、更有效地提供这些数据。鉴于Infura让所有用户可以免费访问存档节点,收集历史区块链数据从未如此轻松过!
原文标题:Accessing Ethereum Archive Nodes With Infura,作者:Paul McAviney


 暂无任何评论,欢迎留下你的想法
暂无任何评论,欢迎留下你的想法


